Your site has a purpose: to inform, to inspire, to convert. To do this effectively, it needs:
- user-friendly design
- informative content
- tempting offers
- clear calls to action
But if you manage your organization’s web presence, you can’t stop there.
If your site is slow, no amount of effort put into design or content can save it.
It simply will not do its job the way you want it to. If your site loads slowly, fixing its speed should be your top priority — even above major improvements to the actual user experience.
Google discovered that just a half-second increase in load times decreased recurring traffic by 20%. According to Cloudflare, just one second of additional load time decreases site conversions by 7%. Google’s search algorithm uses load time as a ranking factor, so slow sites are penalized.
The commonly accepted threshold for a fluid navigation experience is three seconds (but two is markedly better than three). Above three seconds, users will likely glance up at the progress bar, or look away from the screen. At the worst, they might start browsing another tab. Keep your load time under three seconds and your visitors will stay on your site for longer and engage more deeply in your message.

Your site is like a restaurant. No matter how exceptional the food, a long wait will kill customer satisfaction (and subsequently, business).
As the person who manages your organization’s website, you may understand the urgency of improving its speed, but if you’re not a developer, you might not know where to start. You may have a good development team, but they can’t replicate the speed issues you’re observing or may think it’s a problem with your hosting. Your hosting company might blame the vendor. Or, you might not have a team at all. Bringing in someone new with the blanket mandate to “make it faster, please” isn’t efficient or cost-effective.
Understanding the basic tenets of web performance will enable you to have more informed and productive conversations with your current or prospective development vendor.
At my web design firm, Cantilever, new customers often tell us they are redesigning partially because their existing site is slow, and they ask us how we plan to approach site speed. We’ve optimized hundreds of websites, both our own and those built by others. Our experience performing this work and educating our non-developer clients about the topic has helped us understand what people need to learn in order to be informed and effective “performance hawks” for their organization’s website.
In this article, we will outline how your site works, how problems can arise, and how to most effectively work with your development team to solve them.
Three Major Bottlenecks
Sites are not merely “slow” or “fast”. There are many processes that take place between a user typing in your URL and your website loading, and there are three specific stages in the process where problems are most likely to appear. If you understand the three major bottlenecks, you will be able to make more educated guesses as to what’s going wrong with a slow site, and what to ask your team to look into.
What Happens When a User Requests Your Website
As I wrote in How Websites Work (the Short Version), your website’s code is stored on a specialized computer called a “server”. When a user types your web address into their browser, a user’s device uses a series of address lookups to find out where your server is located, connect to it appropriately, and to request the page in question. This process can sometimes be a performance bottleneck, but rarely. Here’s where you’re likely to get caught:

Bottleneck One: The Server
After receiving the page request from the user, your server then assembles the page, often by hunting for data within a database — a special kind of file which contains all your site’s content. For instance, to show this article, the Medium server has to find the article’s text within its database so that it can construct the final page code by combining content from your database with template files. It then delivers the final results to the user’s browser. The code which manages this process is known as the “Backend”. The time the server takes to assemble the page (prior to delivering it to the user’s browser) is the first major performance bottleneck.
Common Problems
- The page is overly complex. This is common with low-quality WordPress sites which use too many plugins.
- Shared hosting. Most low-cost hosting is “shared”, meaning that your server hosts several sites in addition to your own. This means server power can be scarce, especially if another site on the server is complex.
- The server has a slow processor or too little memory. Even if you have “dedicated” hosting (not shared with other sites), the server itself might simply be too slow to serve your site quickl
Bottleneck Two: Initial Page Load
Once the user’s browser has received the page, it must download several additional files to begin rendering the page, namely CSS (code which makes the site look a certain way) and Javascript (a different type of code which makes the site function a certain way). The time it takes for the browser to load all the files required to start rendering the page is the second major performance bottleneck.
Common Problems
- The page requires too many individual CSS or Javascript files (10–20 is a good range. Above that might be an issue). This is also common for low-quality WordPress sites with lots of plugins.
- The server cannot handle sending lots of files in parallel. It might be only able to send a few at a time. This only matters if the site is sending lots of files.
- The network connection is slow, or a firewall might be slowing down page load time. This has only a minor effect in Bottleneck #1, but in Bottleneck #2 it can be fatal.
Bottleneck Three: Final Page Assembly
While the browser can start rendering once it has the most important parts of your page, it must then continue loading non-essential files like images or video. It may then need to request further data from your server to load specific functionality. Sometimes, functionality on the page has a delay, even after all the files are in place. This is the final major performance bottleneck: The time it takes for the page to become “usable” after the browser has downloaded all the resources.
Common Problems
- Images or video are larger than necessary. They might be sent at high resolution even though they are displayed at low resolution.
- The site relies on complex animations or interactive elements which can only load after the browser has downloaded all files.
- The page might be misconfigured and may be loading key information late in the process rather than early.
- The page might rely on fonts which load slowly, so no text appears until the font file loads in.
- The page might load visibly, but have slow third-party code trickling in for several seconds after. This doesn‘t affect perceived load time, but may affect SEO because Google monitors this metric.
After the page is rendered, sites can still have performance issues, such as slow and jagged animations. Those are important, but unusual for normal sites.
Becoming a Performance Hawk
Now that you understand the kinds of things that can go wrong, you can try and figure out what exactly ails your slow site. Your website is incredibly complex, but it is not a black box. You can understand where your site is failing to perform, and which of the major bottlenecks is likely an issue.

To work most effectively with your developers, it pays to make specific, actionable observations. If you understand the specific issue at hand and how to diagnose it, you will not only ask the right questions, but you’ll truly know when the problem has been solved successfully.
Cataloging the Problem(s)
To start, test. Use your site in situations your clients usually do — on the train, in the car, at a coffee shop. Try executing the normal user pathways you want your users to navigate (checkout, for instance), and note the specific parts of the process where it hiccups.
If your customers are usually on poor networks, you can simulate those networks using Google Chrome, or simply acquire a like device and try it for yourself.
Assemble a list of the pages and workflows that feel too slow to you, and the real-world scenarios in which they are failing (it’s okay if the answer is “everything”). Also note specific scenarios where the site performs well.
Understanding Caching
A major confounding factor in measuring web performance is “caching”. This is a technique where computers will store the results of long processes so that the next time they have to do that process, they can quickly use the stored version instead of performing the whole process again. Caching happens at two separate stages of a typical web request.
If configured properly, your server should cache much of the results of a page load, so that the next time someone requests that same page, it can quickly send back the results from last time rather than assembling the page all over again. After new content is published to the site, a cache like this is no longer reliable and must be “cleared”.
The browser will also cache most files it downloads during a web request. So if you load medium.com, and then come back to it next week, your browser is probably using many of the same files that it downloaded last time instead of getting everything all over again.
Because of caching, site performance can sometimes seem to oscillate between terrible and great. If a site is slow, but has well-configured caching settings, it can pass as a fast site as long as the cache is in action.
If your site is depressingly slow every now and then, or whenever you visit a page that isn’t frequently trafficked, you may be dealing with a caching issue. You will want to test the site in all its possible states, including with a totally fresh cache.
To test your site with a clear browser cache, you can hold the shift key and click “reload”, or load the page in a new Incognito/Private window. However, testing your site with a clear server cache is more difficult. If your site has a CMS, try publishing a totally new test page, then loading it. You also might have control of your site cache in your CMS or hosting settings.
Real vs. Perceived Performance
Good restaurants have perfected the art of timing. Just before you begin to wonder where the waiter is, they appear. Right when you start feeling peckish, bread arrives. Web performance is much the same. If your users don’t notice a problem, then there isn’t that much of a problem. Of course it’s wonderful to try and exceed their expectations and deliver a site that is unexpectedly fast, but the most important metric is that your users never notice the website doing its thing: They click a link, they see the content they wanted, they are happy users. Simple as that.
A page might load instantaneously, the user may still not be seeing what they want. The screen may be dominated by a carousel that has to animate in, or an interactive map that takes time to start up. Or a page might need four or five seconds to load fully, but the top loads and renders quite quickly, so the user can start reading and interacting with the content right away.
That is why at Cantilever, we focus on perceived performance: the actual experience of real users in real-life situations. As an informed client, you should too. When you talk to your development team, pose your performance complaints in real terms: “When I load the homepage on my 4g connection, it takes around ten seconds before I actually see the image at the top of the page.”
Bad metrics aren’t the problem, bad user experience is. Use the data to inform your solutions, not as a proxy for actual testing in real-life situations.
Qualitative Testing
If you develop a trained eye, you can start to diagnose performance problems without any technical tools.
During testing, take note of every detail you see while a slow page is loading. These seem like minor distinctions, but your understanding of the specific issue will help both you and your development team figure out what’s going on. I have only listed test results that are useful in helping you diagnose potential issues. If you come up with a “No” on a test below which only has a “Yes” point listed, that means that the results of the test don’t tell you all that much, and you should try more tests to see if they result in more informative answers.
Useful tests and what they indicate
Load a page that is usually slow.
- Does the browser’s “Loading” indicator spin and spin for a long time?
- Yes. This means your problem is most likely in Bottlenecks #1 or #2
Ask your developers to review the server configuration and the core site resources
— No. The problem is probably in Bottleneck Three.
Ask your developers to review the site’s frontend code for functionality that might be slow.
- If you load the same page twice in a row on one device, does it speed up?
— Yes. This means the problem is solved when the browser or server cache is populated.
Make sure your development team is testing with the caches off.
- If you load a slow page on one device and then load it on a second device or incognito window, is it any faster the second time around?
— Yes. This means that the problem is most likely in Bottleneck #1, and that it is solved by “server-side caching”.
Make sure your development team is testing with the “server-side caches” off.
— No. This means that the server might not be caching your pages properly, or that Bottlenecks #2 or #3 are to blame.
Ask your development team if server-side caching is in place.
- When you load a slow page, is there any part of it that does appear quickly? Text, logos, etc?
— Yes. This means the problem is most likely in Bottlenecks #2 or #3.
Ask your development team to review visible site functionality for performance issues. Ask if a CDN is in place. For more information on CDNs, see the Solutions section at the end of this article.
— No. This means it’s more likely that the problem is in Bottleneck #1.
Ask your development team to check the server and the site backend for performance problems.
- When you load a slow page and then click through to another page on the same site that is usually slow, does the second page load more quickly than normal?
— Yes. This means the problem is most likely in Bottleneck #2. Your browser is caching the files it received from the first page and doesn’t need to download them again, so the second page load on the same site is fast.
Ask your team to review frontend resource requests for any that might be slowing things down. Ask if a CDN is in place.
— No. This means that even when your static resources are cached, the site isn’t faster. This indicates a problem in Bottleneck #1.
Ask your development team to check the server and the site backend for performance problems.
- Does the site perform noticeably better on different wireless networks? How about on a cell phone connection with tethering?
— Yes. This may indicate a problem with your normal wireless network when it comes to your website.
Check if there a corporate firewall in place that might interfere with your site.
- Is there a time of day when the problem is better or worse?
— Yes. This indicates that your server might have a slow processor or not enough memory, which can cause problems during any Bottleneck.
Ask your team to test the server and make sure it is sufficient for your site’s needs. Ask if a CDN is in place to alleviate the load on the server.
- If you load a static text file from your server (most Wordpress sites have a file called readme.html which you can access at https://yoursite.com/readme.html) is it fast?
— Yes. This indicates that the server is fast, but your site’s backend code is slow.
Ask your team to review the backend code of the website.
- If your site has a Content Management System (CMS), how does the CMS perform? Is it just as slow as the website?
— Yes. This indicates a problem with the server during Bottleneck #1 — not with your website code.
Ask your team to test the server and make sure it is sufficient for your site’s needs.
— No. This indicates that your server is probably sufficient to run your site.
- On your network, do major sites like google.com also load slowly?
— Yes. You might simply be on a bad network.
You should still attempt to optimize your site as much as possible, but your site might not actually have a major issue.
Of course, technical measurement of these factors provides a different level of detail which can be more helpful. But merely understanding ballpark factors can help you make better decisions about what to ask your development team to do.
Request Profiling
The most immediate window you have into your site’s performance is via request profiling, a technique through which you can observe all the individual files that a browser must download in order to render your site.
Profiling tools are intimidating — even for developers. It would take a lot of learning to understand everything that you see in one.
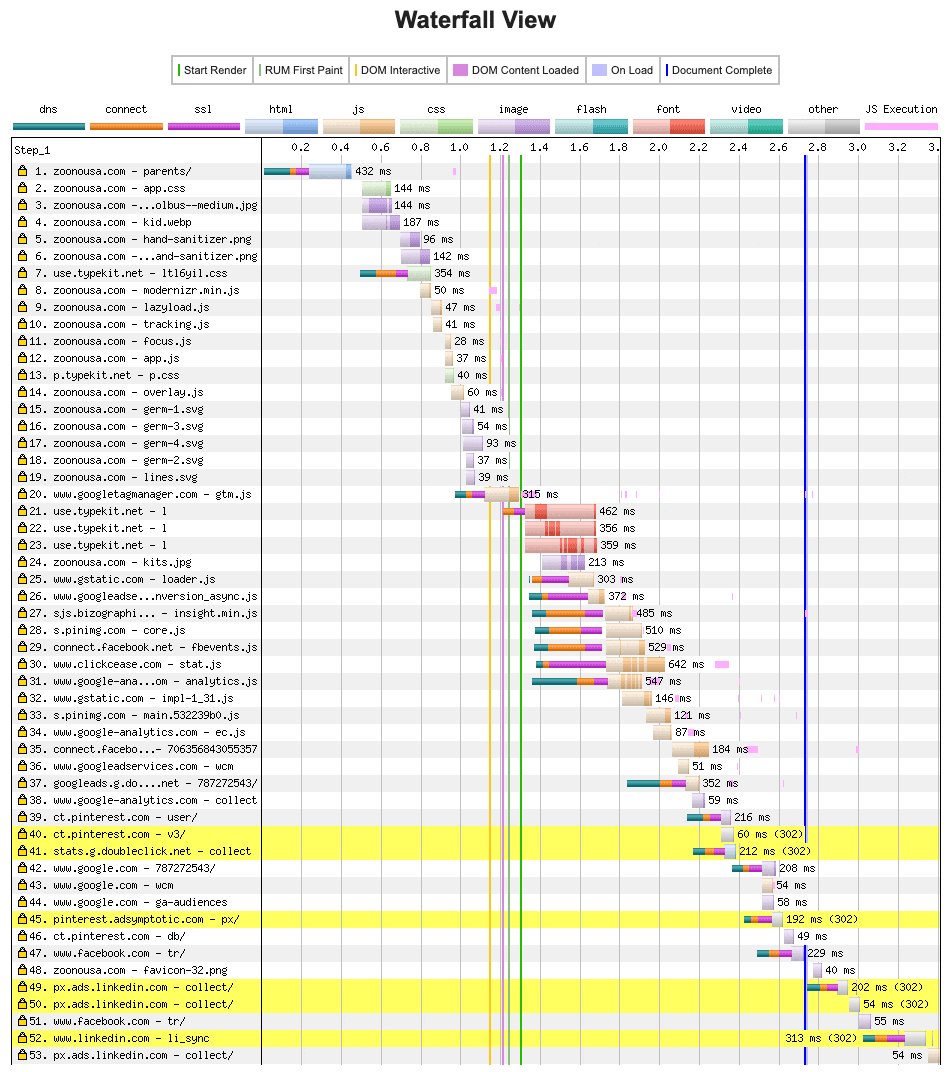
But you don’t need to understand every detail to get a lot of value out of the technique. The screenshot above is from WebPageTest, a dead-simple profiling tool. There is also a wonderful Network Profiler available in Google Chrome, and similar ones in other browsers.
In brief, a request profiler shows you a list of all the files that the browser has to download when this page is loaded. The grid on the right shows each file’s loading process in the context of the overall timeline, represented as a colorful bar. The length of the bar and the number next to it (“123 ms”) illustrate the time it took for the browser to load that particular file.
The graph below, from a recent Cantilever project, shows how what a Request Profiler’s results look like, and how to interpret them:

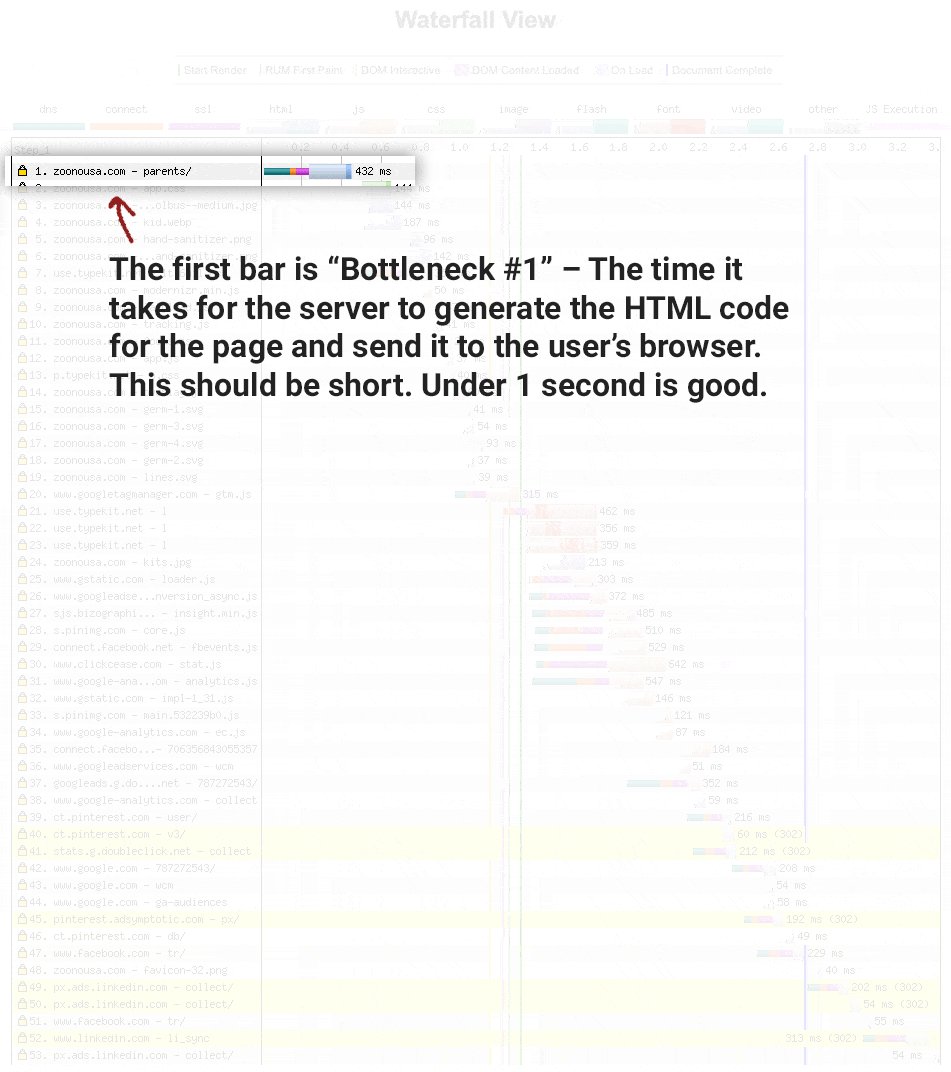
- Bottleneck #1: The time it taks for the server to generate the HTML code for the page and send it to the user's browser. This should be short. Under 1 second is good.
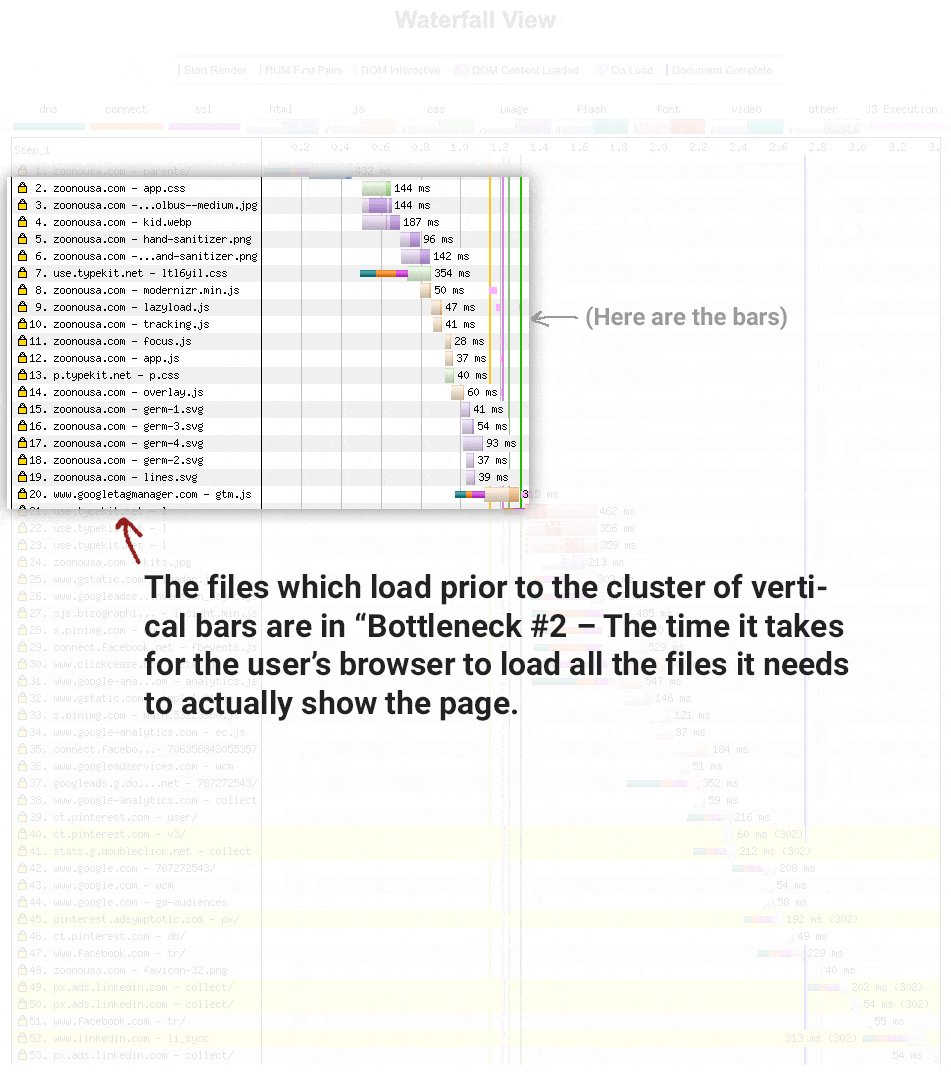
- Bottleneck #2: The time it takes for the user's browser to load all the files in needs to actually show the page.
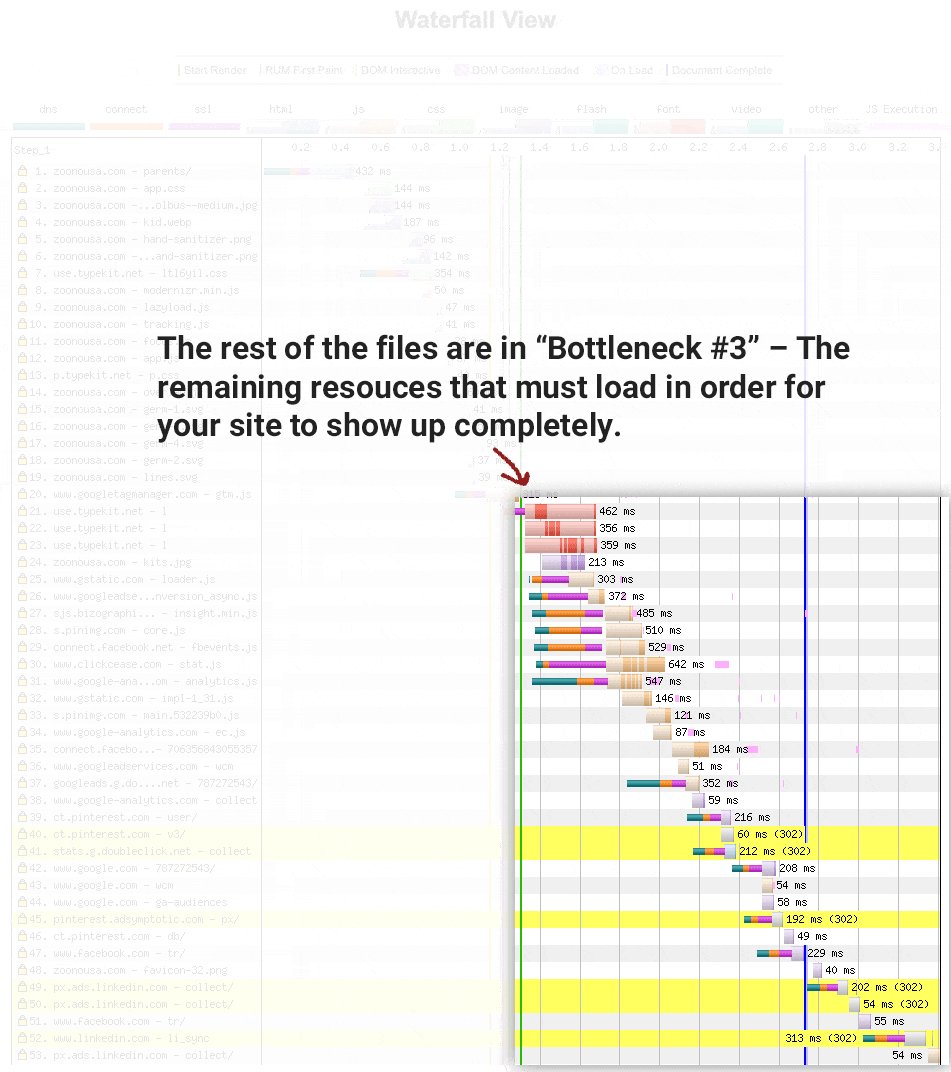
- Bottleneck #3: The remaining resources that must load for your site to show up completely.
What you’re looking for here is a nice smooth cascade. There should be no large gaps between subsequent bars, or bars that are significantly longer than the others.
The example above shows a fast page load so there are no delays shown, but if the site had a problem at one of the bottlenecks it would show a long bar in one of these regions.
Useful tests and what they indicate
The very first line represents the initial server response: The time it takes for the server to create the page.
- Is it over one second long?
— Yes. You likely have an issue in Bottleneck #1.
Ask your team to review the server and site backend.
— No. Your issue is probably occurring in Bottleneck #2 or #3.
Ask your team to review the site’s frontend functionality for problems.
The “Start Render” line is the point at which the page can begin showing for the user.
- Is it closer to the left side of the chart on the page, or the right?
— Left. If the page feels slow but it renders fairly quickly, you likely have an issue with Bottleneck #3.
Ask your team if there is any hidden functionality on the page that could be blocking the page from loading.
Check the bar lengths.
- Are they fairly consistent with one another?
— Yes. The problem is likely general, such as a slow network connection to your server.
Check other sites to see if they have the same problem on your network. If not, ask your team to figure out why your network connection to your website server is slow.
— No. The problem is likely to do with the bars that are much longer than the rest.
Ask your team to review the specific requests that are long. - Are there more than 100 bars? (That’s a lot of files.)
— Yes. The problem might be in Bottleneck #2. The browser has a lot of files to load.
Ask your team if they can trim any files from the page request without affecting the page’s functionality. - Do they vertically stack on top of each other (indicating that two things are loading at once)?
— No. The problem is likely that your server is not configured to send resources in parallel.
Ask your team if the server is configured to for HTTP/2, which allows it to send files in parallel more easily. Or, ask if they can implement a CDN.
Look at the order of the files in the left column.
- Are “third party” resources (from Google, Facebook, etc) shown first?
— Yes. This means your site is loading third-party code before your own code. This will be a problem during Bottleneck #2.
Ask your team if they can reconfigure the page’s code so that third-party requests happen after core site code requests.
Performance Monitoring
Several performance review tools are available online. These allow you to plug in your site URL and run a series of pre-configured performance tests against the page. Our favorite is Google PageSpeed Insights.
While these are great, these tools are critically flawed in that they cannot track perceived performance: the actual experience of a human being within the site. It’s possible for a site to have a great PageSpeed score and still feel slow for users, or vice versa. Also, the heuristics they test are not necessarily pertinent to all situations. For instance, Google recommends that you install your Google Analytics tracking code at the top of your page for maximum reliability. But if your developers did it this way, Google PageSpeed Insights will dock your performance score since it has a rule that all scripts should be at the end of the page.
So, a bad score from a performance monitoring tool is not necessarily a bad sign. However, since Google uses their own toolkit to measure your page performance for SEO consideration, it makes total sense to genuflect towards its particular recommendations and improve your score, even if they cause little to no true performance benefit for users.
If tests like this show any suggestions with a high “Estimated Savings” (above 1 second), these are good to flag to ask your development team about. Just realize and acknowledge that they might be completely irrelevant to the real-world performance of the website.
Useful Google PageSpeed Insights tests and what they indicate
Look at the “First Meaningful Paint” metric. This shows when the page has loaded sufficiently for the user to realistically use it.
- Is it more than 2 seconds?
— Yes. Your problem is probably in Bottleneck #1 and perhaps in Bottleneck #2.
Ask your team to review the site’s main functionality for problems.
— No. If a site is slow but the First Meaningful Paint is fast, that means the problem is in Bottleneck #3.
Using your own device, try to figure out what is loading after the page originally appears. - Are the main suggestions to do with images?
— Yes. Your problem is likely in Bottleneck #3.
Bring the suggestions to your development team.
Solutions
No matter the performance problem your site is facing, it can be solved. We mentioned a few potential solutions along with the tests above. Some primary options to discuss with your team are:
Using a Content Delivery Network (CDN)
Modern sites involve dozens of individual files which each must be sent to every new visitor. This is challenging for the server, especially if the user is far away geographically. To optimize speed, your site should use a Content Delivery Network to distribute its static resources.
A CDN is a group of specialized servers which are distributed close to major population centers throughout the world. Your server is located in a single physical location, and devotes resources to processes other than just serving pages to visitors. A CDN acts as a middle layer between your server and the user, serving pages faster and saving time by sending it to them from a location closer to where they are in the world.
When the user requests a file for the first time, the CDN gets it from your server and passes it along to them from the CDN server closest to their location. But the second time a user requests that file, the CDN can send the copy it already received instead of asking your server for it again.
Many hosting companies provide a built-in CDN which is generally a good idea. Our favorite standalone CDN to suggest to your dev team is Amazon Cloudfront. We also love Cloudflare, which provides a CDN and more, but has a more complicated setup.
Reducing Third-Party Code
Especially with WordPress sites, performance problems can often boil down to how much disparate code is running when someone loads your site. If you have a site with lots of complex plugins and integrations (social media widgets, gallery plugins, page builder plugins, etc.) the main way to make things better might be to simplify.
This might mean consolidating similar functionality to use a single solution, or it might mean asking your development team to custom-build functionality for which you currently rely on third-party code.
Improving Your Hosting
For most websites, cheap shared hosting should be perfectly sufficient to hit performance goals, so we are hesitant to recommend spending more money on better hosting. But some hosting is so poor that it will make even a well-built site seem slow. If your site has a CMS like WordPress, and the Wordpress admin panel itself is slow, that’s a problem.
Some sites do hit the threshold where using more expensive and powerful hosting makes sense. If your site has times of the day during which performance suffers, your host’s server might not be powerful enough to handle your normal traffic patterns meaning that it may be time to upgrade.
As a rule of thumb, unless you are serving more than 25,000 unique visitors per month, you should probably not be spending more than $50/month on hosting.
Do’s and Don’ts

Being a Performance Hawk involves staying mindful of your site’s performance with every related decision you make. With that in mind:
Do…
- Emphasize performance when deciding how to change your site. (Don’t push your web design team to create intricate, over-the-top solutions if something simpler will do.)
- Learn as much about website performance as you can within the limits of your time and technical knowledge.
- Ask your development team about how different approaches to new features can affect performance.
- Test your site on your own regularly, especially when new features are launched.
Don’t…
- Assume that expensive servers will solve your performance issue.
- Make blanket assumptions about the site performance, good or bad. These will lead you to direct your team improperly. The nuances are the most important information. What is specifically wrong?
- Assume that your site performance is fine because it’s fine on your computer. Use the site in the full range of scenarios you expect people to use it in the real world.
Performance Bliss

We hope this primer has been helpful in your quest to become a more effective manager of your organization’s web presence. Despite the amount of information you’ve graciously absorbed here, this is just the beginning. Web performance is as much of an art as it is a science, but with an educated client and a dedicated development team any organization can meet their goals better when their site is snappy. And if you need any help, Cantilever is only a (fast) click away.
Would you like to download this article? Sign up to receive article updates from Cantilever and we’ll send you all of this information in a printable PDF.



